Power Apps フォームの複数行データカードの高さを動的に変化させる方法
発見の経緯
現在、仕事で定例の会議の仕切りをやっていて、各セクションから提出された事前資料のまとめと配布、アジェンダの作成、司会進行、議事録の作成等々、会議前後は毎回そこそこの作業量があります。
会議の内容はほぼ定型で、まとめるのはやりやすく、過去の振り返りや、進捗の管理などもあるため、いっそのこと、全部ひとまとめにしてさぼって改善してやれ、ということで、会議専用のアプリを作ることにしました。
その中に議事録のフォームがあり、議事を項目ごとに複数行テキストの形式で保存しているのですが、議事のボリュームがまちまちでデータカードの高さを統一できない問題が発生しました。
高さを大きく取ると少ない時に空白が大きくなり、小さく取ると、スクロールバーが出てきて見栄えが悪い。
なんとかデータカードの高さを議事の内容に応じて動的に変化させられないか?と考えたのが発見のきっかけでした。
AutoHeight
はじめは、複数行の行数を取得して、それに応じて、、、みたいなことを考えていましたが、どうも難しそうでした。『Power Apps Multilines text Datacard Height Dynamically』みたいな感じで検索をかけると、出ました。
盲点でしたが、LabelにAuto Heightあるやないですか。
これに同じ文を打ち込んで、高さを取ってやり、データカードのDataCardValueの高さに適用してやればいけそうですね!
実装
これが・・・ pic.twitter.com/OScCRay3g5
— Kilroy 365 (@KilroyWaaasHere) 2021年9月17日
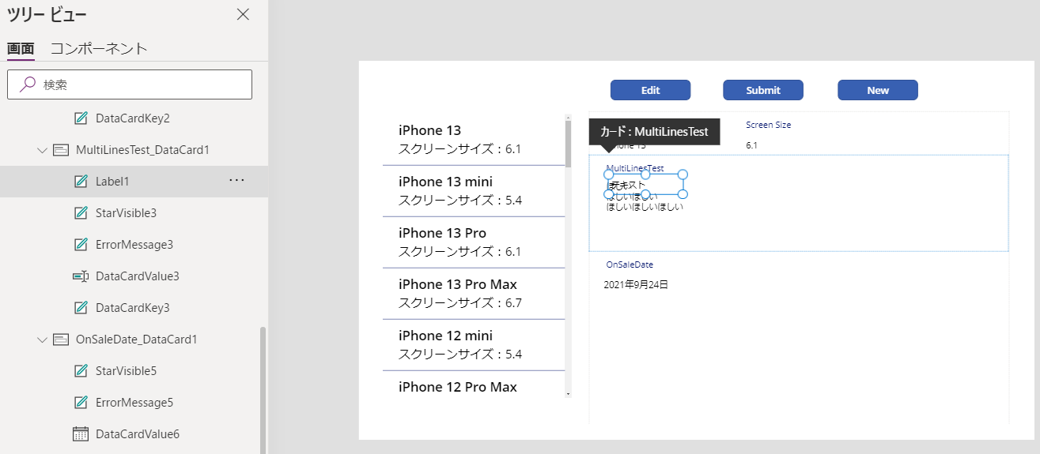
では、実装していきます。サンプルのアプリです。
Iphone13、発表されましたね。
僕の心の声をアプリが表現してくれています。
さておき、デフォルトではデータカード内のテキスト入力には高さ自動調整の機能が無いため、行数が増えるとOverflowした分は表示されず、スクロールバーが現れます。
※準備として、データソース・インプット・追加するLabelはそれぞれ複数行に設定しておいてください。

カードにLabelを追加します。追加するカード内のなにがしかのコントロールを選択した状態で追加するとカード内に入ってくれます。

次に、LabelのX・Y・WidthをDataCardValueと同じに指定してやります。
この例でしたら、Label1のX=DataCardValue3.X などです。

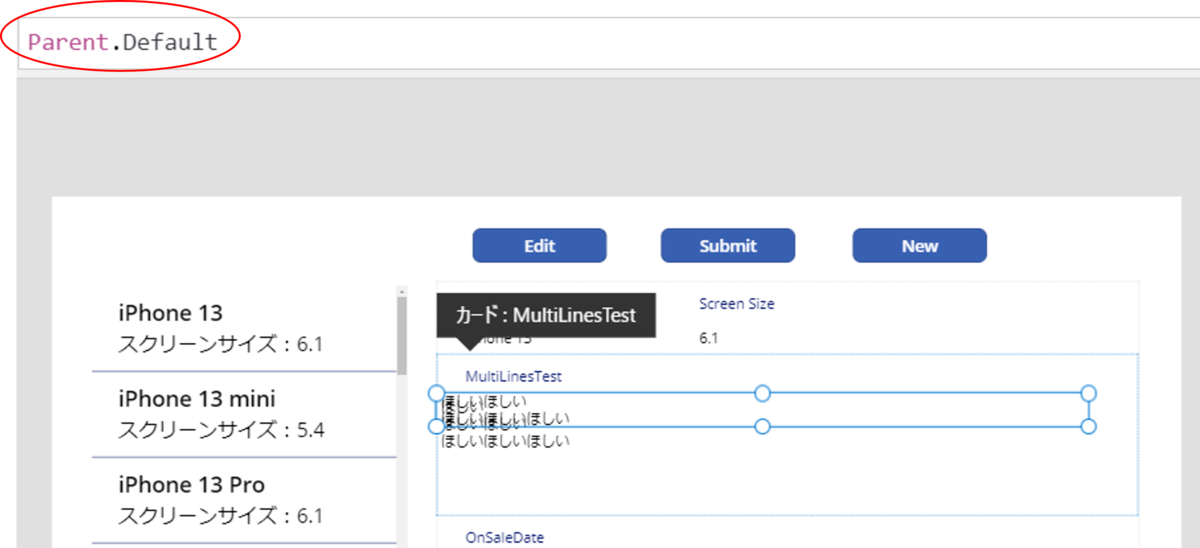
次に、LabelのTextを、Parent.Defaultと指定してやります。これでLabelにカードのデフォルトの値(DatacardValue)が指定されたので、入力値と同じテキストがLabelに表示されます。

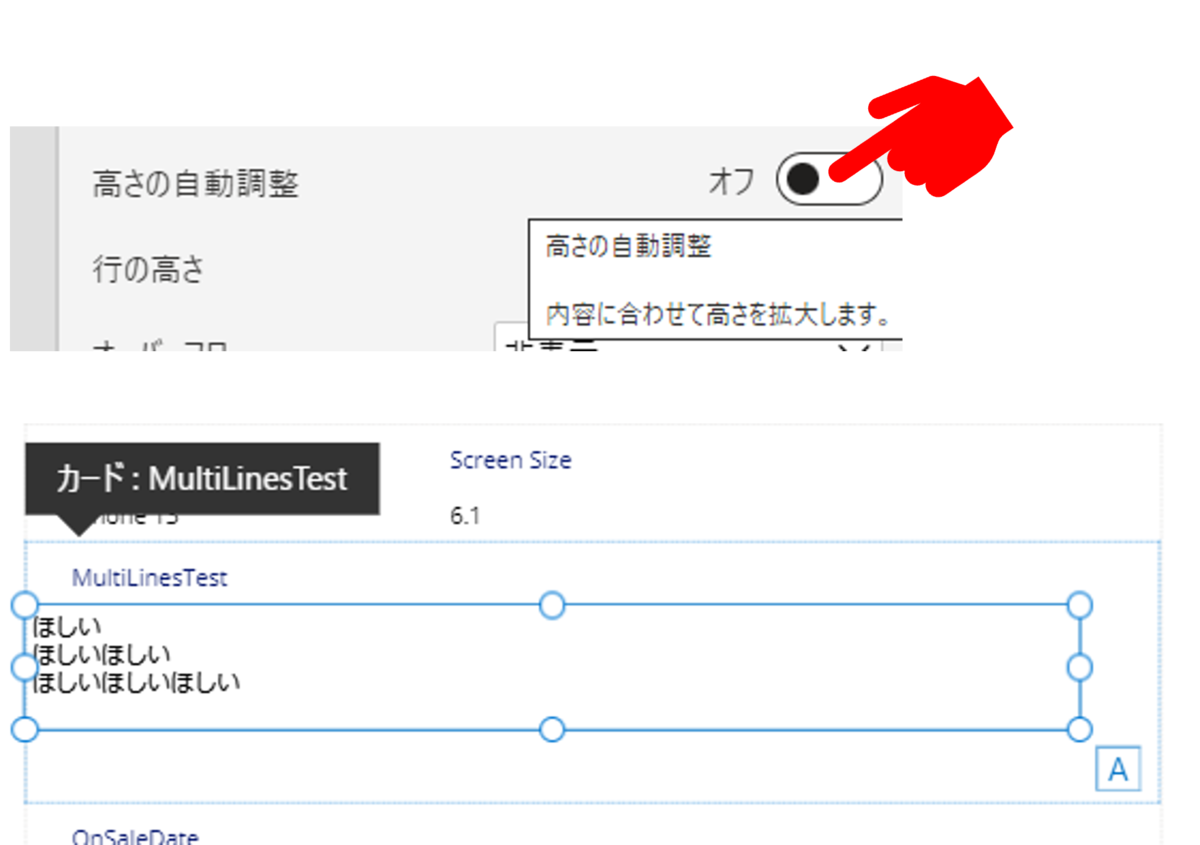
Labelの高さの自動調整(AutoHeight)をONにします。デフォルトはOFFになっています。
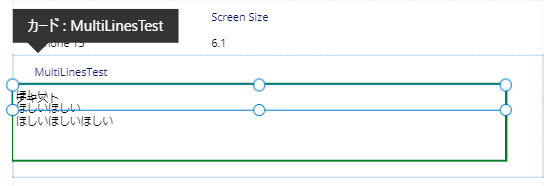
テキストの行数に合わせてLabelの高さが変わりました。
テキストが重なって少し太くなったように表示されているのがわかると思います。ほぼぴったり重なっています。

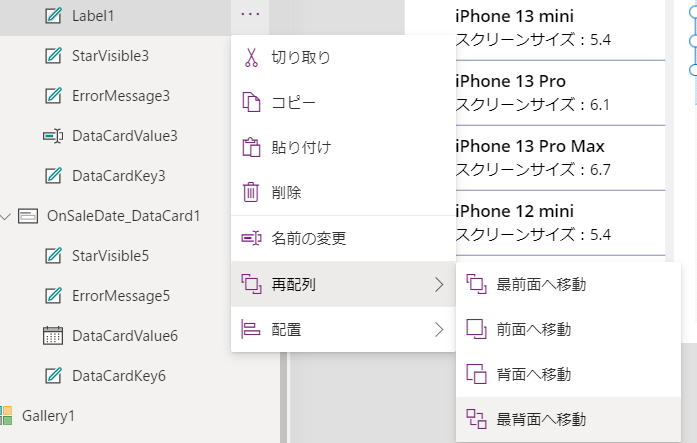
Labelを追加した時点では、Labelがカード内で一番上に来ていると思いますので、DataCardValueに入力できるよう、最背面に移動させます。
Labelは高さを取るためだけにあるので、表示させたくないのですが、Visibleをfalseにして完全に消してしまうと、AutoHeightの値が取れなくなってしまうので、最背面に、また、テキストの色も念のためTransParent(透明)に指定してやります。
Labelのフォント、サイズ・WidthがDataCardValueのものといっしょであれば、改行・折り返しなど、全く同じ位置になります。

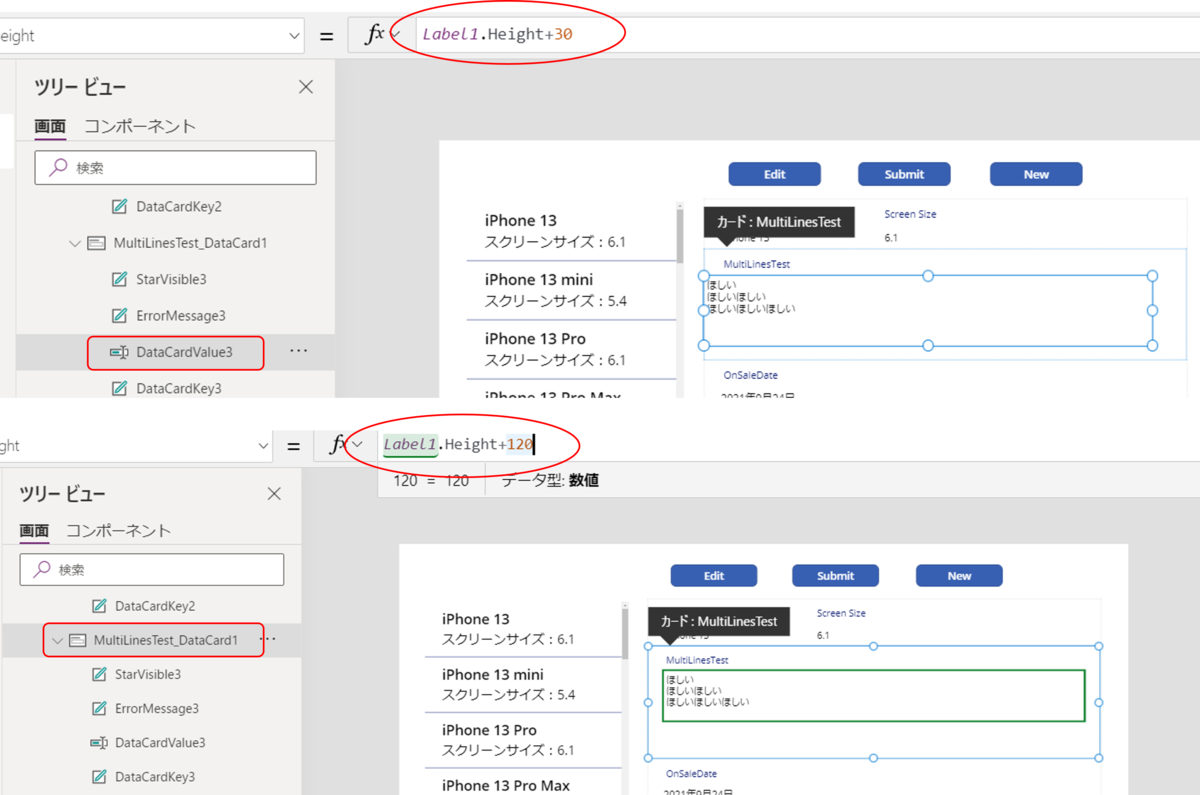
ですので、あとはDataCardValueのHeightにLabelのHeightを指定してやれば、DataCardValueもAutoHeightの機能を手に入れることになります。
好みで、少し余白を入れたりすると見栄えが良くなると思います。
同じく、DataCardそのもののHeightも、Labelの高さ+αを指定してやると、めでたく実装成功です。
実装結果
こう!#PowerApps pic.twitter.com/C0w8sK4N5G
— Kilroy 365 (@KilroyWaaasHere) 2021年9月17日
実装後はこのように、入力内容に応じてデータカードが動的に高さを変え、見やすいフォームが出来上がります。やったね♪
なにがしかの参考になれば幸いです。